a (one way) link to the ICD10 site
You are probably aware of the ICD10 coding system and of the fact that it contains thousands of terms. If you want to use the ICD classification in your Study, you can not make a single-select with all the possible terms: the best you can do is make a text-input and apply a regular expression to it (and we'll come the regexp later).
But wouldn't it be nice if we had a link to the ICD-site? That's straight-forward: in your RIGHT_ITEM_TEXT you add the link, which is http://apps.who.int/classifications/icd10/browse/2010/en.
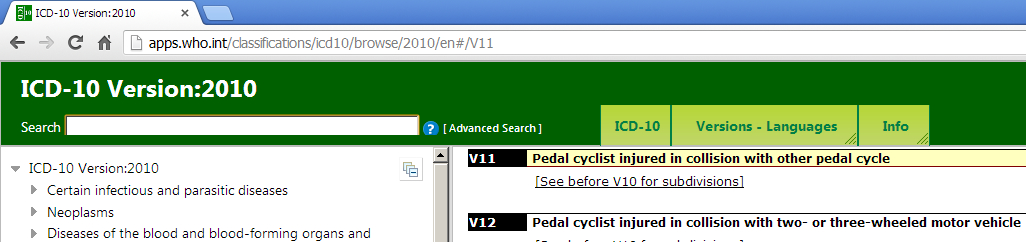
That's already a big step forward. Now suppose you wanted to classify the injuries someone has from riding his/her bicycle into another one. (I'm not making this up: an ICD10-code exists for this!) In the search-bar you type in cycl and a list of matching terms comes up and you choose V11: Pedal cyclist injured in collision with other pedal cycle. (See? I told you.)
All good and well, but look at the address-bar of your browser: an extra part is added, #/V11. What if we could modify our link to hold that extra bit? We can do that, just read on, but remember it is only one-way: you can not go the ICD-site, pick a term and have it inserted into your OpenClinica-CRF.

fig. 1: the ICD-site
adding the term to the link
You guessed it: we will use some javascript to add the term entered to the link, so that clicking it not only
opens the ICD10-site, but also at that specific term.
Can't wait to try it? Download the example-CRF here.
Here's the code that we'll use. We can put it in the RIGHT_ITEM_TEXT of the item with the ICD-term
<div id="ICDLink"> </div>
<script src="includes/jmesa/jquery.min.js">// for OC versions before 3.1.4, use jquery-1.3.2.min.js !</script>
<script>
$.noConflict();
jQuery(document).ready(function($) {
var fieldWithICDTerm = $("#ICDLink").parent().parent().find("input");
var BaseURL = 'http://apps.who.int/classifications/icd10/browse/2010/en';
var LinkBegin = '<a target="icd" href="';
var LinkEnd = '">open ICD10</a>';
function setLink(){
var ICDTerm = fieldWithICDTerm.val();
if (ICDTerm){
$("#ICDLink").html(LinkBegin + BaseURL + '#/' + ICDTerm + LinkEnd);
}
else {
$("#ICDLink").html(LinkBegin + BaseURL + LinkEnd);
};
};
fieldWithICDTerm.keyup(function(){
setLink();
});
setLink();
})
</script>
We start with defining a block or div that will hold the link and call it ICDLink. We get to the CRF-item with the ICD-term by going to the parent-of-the-parent of this div and then finding the input and we give this the name fieldWithICDTerm.
We now can compose the link and that is done with some variables: to start with these are LinkBegin, followed by the BaseURL
and then the LinkEnd.
In function setLink() this is written to the div.
And the same function is called every time something is done in the CRF-item. If anything is filled in then the link will begin with
LinkBegin, followed by the BaseURL plus #/ and the actual term and finally LinkEnd.
and the regular expression?
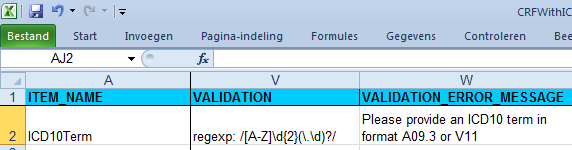
For the regular expression we will use regexp: /[A-Z]\d{2}(\.\d)?/. Which more or less means: start with one uppercase character, followed by exactly two digits and then zero or one times the part between parentheses, being a dot and one digit.

fig. 2: the regular expression
Other how-to-pages can be found here.