adding row-numbers in a repeating item group
You may want to have row-numbers in a repeating-item-group for several reasons, such as making an easy reference to the data in a row. However auto-numbering in a grid is not standard and we have to apply some javascript . The result will be like this:
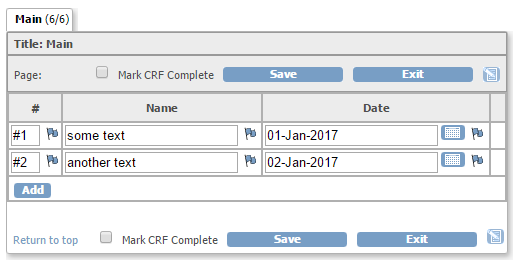
fig. 1: the result
no time for all that
No time to wait? Here is the zip-file with an example CRF. The script writes an autonumber, whenever something is entered in any input of the table. What you must do if you want to use the script in your own table is set the proper groupName in var groupName =[your very own groupname here]. Furthermore in the script a prefix is defined, now #, but that can of course be anything or nothing.
what about the code?
The code is put in the header column of the first item of the repeating-item-group and it is not so difficult:
#<div id='B'></div>
<script src="includes/jmesa/jquery.min.js"></script>
<script lang="Javascript">
$.noConflict();
jQuery(document).ready(function($){
var groupName = "RIG";
var prefix="#";
//set the first column to read-only and make it a bit smaller
$("#B").parent().parent().parent().parent().children('tbody').children('tr').children('td:nth-child(1)').children('input:text').prop({"readonly":"readonly"});
$("#B").parent().parent().parent().parent().children('tbody').children('tr').children('td:nth-child(1)').children('input:text').width(25);
function checkAutoNr(me){
// check if whatever was clicked has an ID
if(me.attr("ID")!=undefined){
//now check if this ID has the groupname in it
var myID = me.attr("ID");
var gIndex = myID.indexOf(groupName.toUpperCase());
if(gIndex!=-1){
//we're actually in the correct table!
var myParent = me.parent();
var rowindex = $(me).closest('tr').index() + 1;
var autoNumber = prefix + rowindex;
var fldAN = $(myParent).parent().children('td:nth-child(1)').children('input:text');
if (fldAN.val()!=autoNumber){
fldAN.val(autoNumber);
fldAN.change();
}
}
}
}
//add a listener to all tables, for the key-up-event, when it is an input
$("table.aka_form_table").on("keyup", ":input", function(){
checkAutoNr($(this));
});
});
</script>
First we define a div that will act as a Beacon and we call it B. From this beacon we can refer to the table of the repeating-item-group
as the parent of the parent of the parent of our parent:
$("#B").parent().parent().parent().parent().
In this table we look at the tbody and in that tbody we loop through all the table-rows, tr:
children('tbody').children('tr').
In each table-row we take the first child of type table-data, td: children('td:nth-child(1)').
And in this cell or td, we take the first input of type text: children('input:text').
And that input we make read-only. And in the next line of the script we set the width of that input to 25.
The next step is that we define the function that will write the auto-number, checkAutoNr() and at the end we add a listener to all inputs (of in fact all tables) that the function checkAutoNr() must be processed whenever something is entered in an input.
The function itself first takes the ID of the object that called the function and in our case this is the input. This input has an ID and the name of the
repeating-item-group is part of that ID, for example IG_TDSAU_RIG_0input445, where RIG is the name of the group, the group_label.
"RIG" starts at the 10th character of the ID, so indexOf will return a 10.
If we're in another repeating-item-group, then "RIG" will not be in the ID and the indexOf will be -1.
Now then, we know that we're in the correct table. All we have to do is look at the index of the row we're in. We add the prefix to this row-index and put that in the auto-number field, but only if it was not there already: if (fldAN.val()!=autoNumber).
Other how-to-pages can be found here.
this page was last reviewed January 2017