columns in your CRF
Not many users will be very happy when they try the column-option in a CRF. It looks straight forward enough:
define items as you are used to and assign them to column 1 or 2. This is for example the case with eye-tests, where all the results
are done for Left and for Right.
You would expect that all the items for one eye are vertically aligned, but this is only the case when the ResponseTypes are all the same,
for example all text.
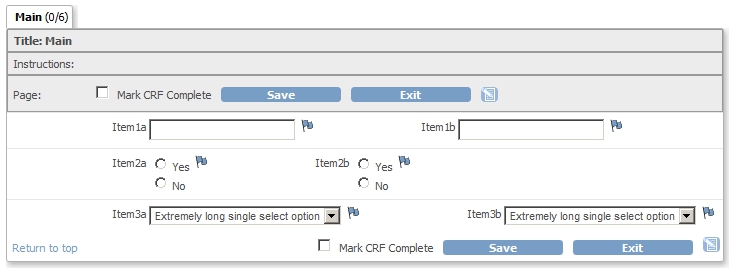
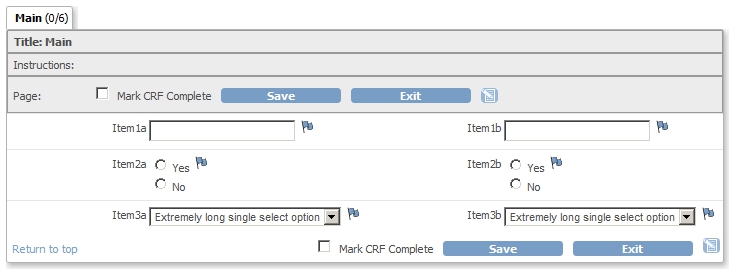
In most cases your CRF will look something like this:

fig. 1: CRF with chaos
On this page we discuss how you can make your CRF tidier by applying some java-script.
You can download the example-CRF here.
what is happening exactly?
It is a bit hard to explain in detail what is happening, but it boils down to:
for every CRF-item a table is made, containing question_number, left_item_text, units, discrepancy_note_flag and the right_item_text.
If we put two CRF-items next to each other, then the item in column 2 also gets a table and then both tables are fit into yet another
table.
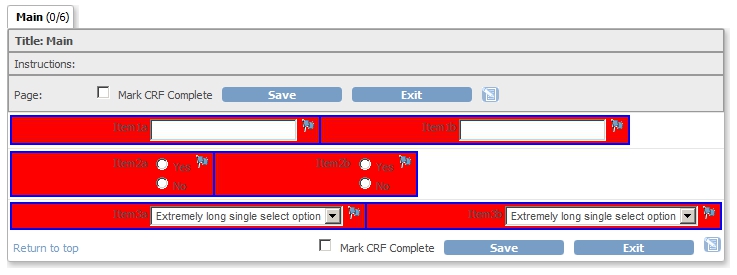
I've probably lost you already, so take a look at the next figure, in which you can see the the table-per-CRF-item in red
and the table holding the red tables in blue.

fig. 2: colored tables
What you also see is that the two red tables of item 3a and 3b, with the single-selects, take up 100% of the big box in which the whole CRF is contained. The two red tables of item 1a and 1b take up less than 50% each and hence their blue table is less than 100% of the CRF-box. And this applies even more so to items 2a and 2b.
can we do the jquery-thing again?
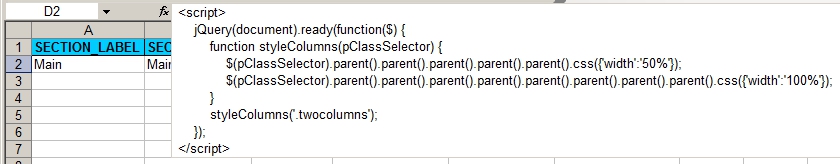
We can get to the tables and style them in such a way that the blue tables takes 100% of the box and the red tables take each 50%. We put the function doing this in the Instructions part of the Section.

fig. 3: function in the instructions of the section
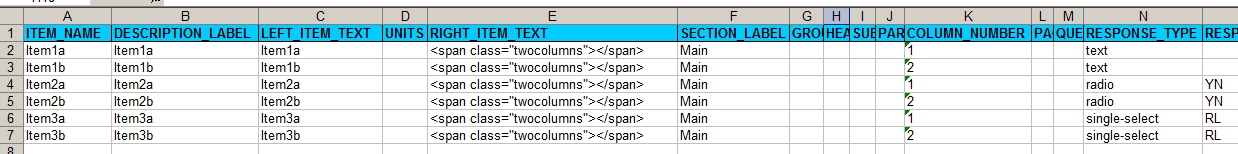
We can call this function by adding a class in the right_item_text.

fig. 4: calling the function in the items
skip the explanation: what does it look like?
Here you see the CRF in action:

fig. 5: CRF in action
fine, now tell us how it works
The script looks awful.
<script src="includes/jmesa/jquery.min.js">// for OC versions before 3.1.4, use jquery-1.3.2.min.js !</script>
<script lang="Javascript">
$.noConflict();
jQuery(document).ready(function($) {
function styleColumns(pClassSelector) {
$(pClassSelector).parent().parent().parent().parent().parent().css({'width':'50%'});
$(pClassSelector).parent().parent().parent().parent().parent().parent().parent().parent().css({'width':'100%'});
}
styleColumns('.twocolumns');
});
</script>
Every time the class twocolumns is encountered, the function styleColumns is called.
This goes to the parent of the parent etc. of the element with that class and applies the style to it that the width should be
50%.
Think red table.
And then the same path again with some more parents and this time the width is set to 100%.
Think blue table.
It may seem odd that you do this for both the item in the first and the second column: in both cases the blue table is set to 100%. This can be done more elegantly, by having two function etc. but this is already what we wanted in the first place and confusing enough.
Other how-to-pages can be found here.
this page was last reviewed December 2013