two examples of visual analogue scale
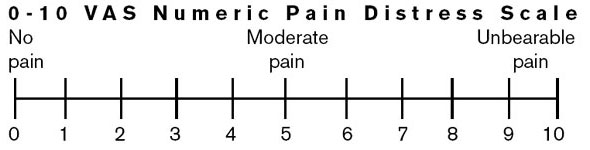
Some Studies use a Visual Analogue Scale to measure for example pain. A Subject is asked to mark a line that ranges from 0 to 100 and the "score" is then put into the EDC.

fig. 1: Example of a VAS
Wouldn't it be nice if we could have something like that in OpenClinica? Indeed.
We will explain on this page how you can do this, and you can download
the two examples plus the images we use by clicking here.
In the first example we will use one image that is already included in the OpenClinia installation. In the second example we will use
two images that must be copied to the images-dir of OpenClinica and for this you must have access to the OpenClinica-server.
start simple
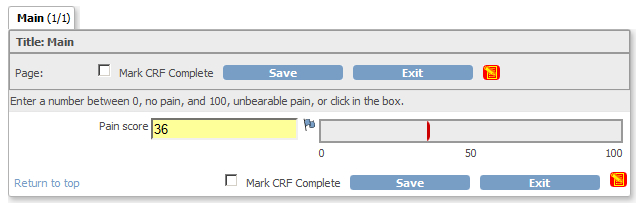
To start simple, we will use for our scale just a block, which is called a DIV in HTML, in the right_item_text. We will give it a border and a color. For the pointer of the VAS we will use an already existing image, more or less a red vertical line. The result will be this:

fig. 2: simple VAS
To get this we put the following script in the RIGHT_ITEM_TEXT:
(no need to read: just paste it; all will be explained below)
<table border='0' cellspacing='0' id='VAStable'><tr><td colspan='3'>
<div id="VAS" style="background-color:rgb(236,236,236);width:300px;border-color:rgb(153,153,153);border-width:2px;border-style:solid;">
<img id="pointer" src="images/subnav_R_TechAdmin.gif" style="width:3px;height:20px;position:relative;left:0;">
</div></td></tr>
<tr><td style="width:33%;text-align:left;">0</td><td style="width:33%;text-align:center;">50</td><td style="width:33%;text-align:right;">100</td></tr>
</table>
<script src="includes/jmesa/jquery.min.js">// for OC versions before 3.1.4, use jquery-1.3.2.min.js !</script>
<script lang="Javascript">
$.noConflict();
jQuery(document).ready(function($){
$("#VAS").click(function (e) {
var os = $("#VAS").offset()
var vas_offset = os.left;
var pos_x = e.pageX - vas_offset;
setPointer(pos_x);
// calculate and set outcome field to VASScore
var newVASScore = Math.round(pos_x/correctionFactor);
fieldVASScore.val(newVASScore);
fieldVASScore.change();
});
/* function to set the pointer */
function setPointer(pos_pointer){
//correction for the width of the pointer
pos_pointer = pos_pointer - 2;
if (pos_pointer < 0) {pos_pointer = 0;};
if (pos_pointer > 297) {pos_pointer = 297;};
$("#pointer").css("left", pos_pointer);
}
// correct for the fact that the max of the VAS = 100
// while the width is 300px
var correctionFactor = 3;
// read value of input
var fieldVASScore = $("#VAStable").parent().parent().find("input");
// set the pointer to the value of the input
setPointer(correctionFactor*fieldVASScore.val());
});
</script>
This needs some explaining. First we make a table with two rows: one for the box and one for
the 0-50-100 markers and we call it VAStable.
Then we define our box or vas-scale and call it VAS; we make it 300px wide
and give it a background-color and a border.
Then in the third line we put an image in the box. This image is already included in OpenClinica, so we can use it without
any problem. We call it pointer and set the width and height for it.
Now we include some jquery: to start with we identify the actual CRF-item that holds the score by taking the
parent-of-the-parent-of-the-element-called-VAStable and from there find the first input with
var fieldVASScore = $("#VAStable").parent().parent().find("input");.
We read whatever the value is and set the pointer on the right position by calling the function setPointer().
This function places the left-corner of the image a number of pixels to the right of the parent: in our case the div.
But we made our div 300px and the scale goes from 0 to 100, so we must make a correction and multiply the score
in the CRF-item with 3. This is why we first include
var correctionFactor = 3;
and then call the function with
setPointer(correctionFactor*fieldVASScore.val());
In the function a second correction is made for the width of the pointer.
The clicking is handled by
$("#VAS").click(function (e)
and what that does is it takes the coordinates of the click in the div and subtracts that from the coordinates of
the left corner of the div and puts the pointer there, using the function setPointer() again.
Then the actual score is calculated and written to the input and the "status" of the input is set to changed:
var newVASScore = Math.round(pos_x/correctionFactor);
fieldVASScore.val(newVASScore);
fieldVASScore.change();
a bit more sophisticated
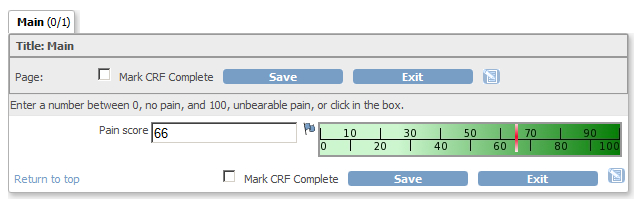
The above solution certainly works, but we want to go the extra mile, so we make a nice background for our scale plus a nice image for the pointer and create this:

fig. 3: colorful VAS
And this time the script is:
(spot the seven differences)
<div id="VAS" style="background-image:url('images/vas_100.jpg');width:300px;border-color:rgb(153,153,153);border-width:2px;border-style:solid;">
<img id="pointer" src="images/vas_pointer.jpg" style="width:3px;height:28px;position:relative;left:0;">
</div>
<script src="includes/jmesa/jquery.min.js">// for OC versions before 3.1.4, use jquery-1.3.2.min.js !</script>
<script lang="Javascript">
$.noConflict();
jQuery(document).ready(function($){
$("#VAS").click(function (e) {
var os = $("#VAS").offset()
var vas_offset = os.left;
var pos_x = e.pageX - vas_offset;
setPointer(pos_x);
// calculate and set outcome field to VASScore
var newVASScore = Math.round(pos_x/correctionFactor);
fieldVASScore.val(newVASScore);
fieldVASScore.change();
});
/* function to set the pointer */
function setPointer(pos_pointer){
//correction for the width of the pointer
pos_pointer = pos_pointer - 2;
if (pos_pointer < 0) {pos_pointer = 0;};
if (pos_pointer > 297) {pos_pointer = 297;};
$("#pointer").css("left", pos_pointer);
}
// correct for the fact that the max of the VAS = 100
// while the width is 300px
var correctionFactor = 3;
// read value of input
var fieldVASScore = $("#VAS").parent().parent().find("input");
// set the pointer to the value of the input
setPointer(correctionFactor*fieldVASScore.val());
});
</script>
differences
This time the situation is different, because we do not need the values of the VAS: they are in the image vas_100.jpg.
We make this image the background of the div. And to do that we must put this image plus vas_pointer.jpg
in the images folder.
We do not have the table to use as a reference to get to the CRF-item to hold the score, so we use the VAS to do that:
var fieldVASScore = $("#VAS").parent().parent().find("input");.
do try this at home
Click here for the zip with examples and images.
Other how-to-pages can be found here.
this page was last reviewed August 2013